


If your Illustrator file is set to CMYK, you can change this by selecting your logo and navigating to Edit > Edit Colors > Convert to RGB. This allows you to create more complex animations easily by animating separate parts of the logo. You can create new layers using the Add New Layer button at the bottom of the Layers panel, then copy and paste your logo pieces into them.įinally, as animations are digital in nature, we are also working with RGB colors.

The logo should also be layered rather than grouped into a single object. Make sure your logo is separated into layers using the Layers Panel This allows them to be altered without sacrificing image quality (for example, scaling up a raster logo results in pixelation), and this will be useful later on when working with shape layers.
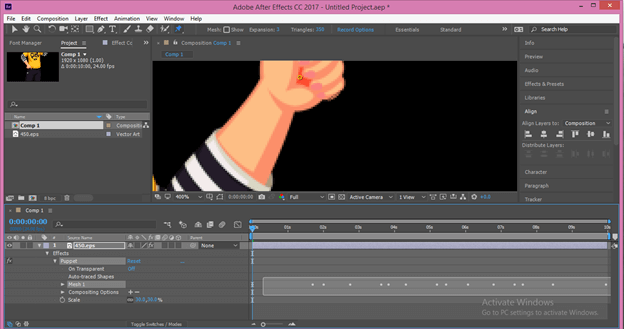
ADOBE AFTER EFFECTS ANIMATION SOFTWARE
Though animation software itself is raster based, logo source files should be in vector format. This is to make sure that our logo file is set up for animation. We’ll actually begin our logo animation tutorial in Adobe Illustrator (or the equivalent logo design software that you own).
ADOBE AFTER EFFECTS ANIMATION HOW TO
How to animate a logo with After Effects in 7 steps While we’ll be using Adobe After Effects in this tutorial, most animation software contains similar functionality and the fundamentals of how the software works will apply to any program though the particular names and menu options may differ. As an example, I’ll be working with a logo I made for my personal blog: Story Mode. To this end, I am going to walk you through the basics of logo animation from start to finish. So regardless of how technical and daunting logo animation may sound, even beginners now have the power to create simple but effective animations.

Design by OrangeCrushĪt the same time, animation software has also become more ubiquitous, streamlined and intuitive in order to support this growing user base. These days it is possible for even beginners to create logo animations, and we’re going to show you how. So learning how to animate a logo can be a valuable skill to take your logo to the next level. Of course, the increasing popularity of logo animation means that more and more brands will need it to stay competitive. Between smartphones and the general advancement of internet technology, logos are now encountered much more often in digital spaces, and this opens the door to visual effects such as animation that are not possible with physical products. Logo animations are increasingly common these days.


 0 kommentar(er)
0 kommentar(er)
